* React 공부를 위해 생활코딩의 강좌를 따라하면서 포스팅 하는 것 뿐이니
자세한건 생활코딩(https://www.youtube.com/c/생활코딩1)을 참고하시라.
시작하기에 앞서
React 란??
- 페이스북(현 meta)에서 개발한 javascript library.
- 사용자 인터페이스 개발용 라이브러리.
- 웹 뿐만 아니라 모바일, 가상현실 앱 등을 만들수 있다고 함.
사전 지식
- javascript library 이므로 당연히 javascript를 사용할 줄 알아야 함
- HTML, CSS 등의 기본 지식이 있어야 함.
내 개발환경
- 운영체제 : Windown10
- 개발 툴 : Visual Studio Code (Mac 에도 Visual Studio Code 가 있으므로 운영체제 상관 없음)
환경설정 하기
1. 개발 툴 설치
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
위 링크에서 다운로드 후 설치.
next - next 만 누르면 되므로 어렵지 않음.
2. node.js 설치
node.js 홈페이지(https://nodejs.org/ko/) 에서 안정적인 LTS 버젼이나 최신 버젼 아무거나 다운로드 한다.

둘 중 아무거나 다운받아서 설치
나는 LTS 선택.
설치도 그냥 next. next. 하면 된다.
갑자기 node.js를 왜 설치해야 하는지 궁금하다면?
- 리엑트 홈페이지 (https://ko.reactjs.org/) 를 가보면 리엑트를 시작하기 위한 여러 가이드가 있다.
그 중, 새로운 react app 만들기 항목에 보면 (https://ko.reactjs.org/docs/create-a-new-react-app.html)
새로운 React 앱 만들기 – React
A JavaScript library for building user interfaces
ko.reactjs.org
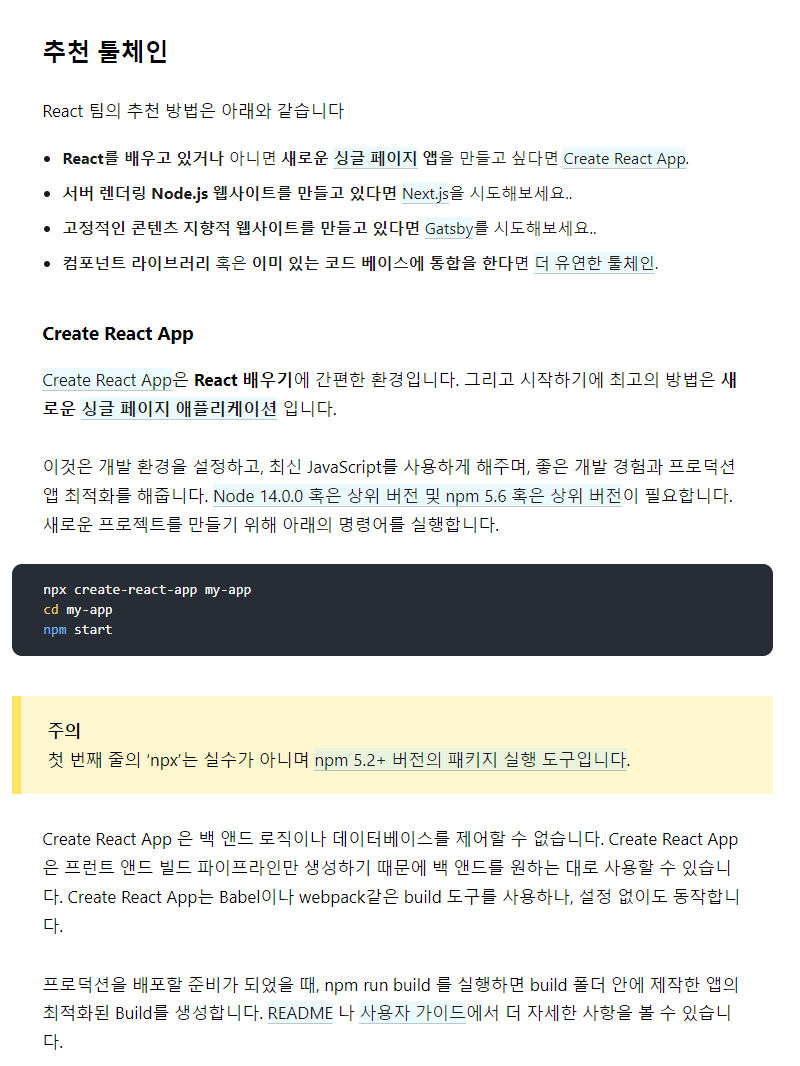
추천 툴체인 이라고 해서 리엑트를 배우는 사람은 create react app 을 사용하라고 추천하고 있다.
* 위 링크 혹은 하단 이미지 참고.
그 안에는 리엑트 개발을 도와주는 것들이 있다고 한다. 이걸 설치하기 위해서는
npx 명령어를 써야하고, 이는 node.js 에서 사용하는 명령어 이므로 설치가 요구된다.

create react app 소개
어쨋든 node.js는 설치만 하면 되니까 쫄지말자.
3. create-react-app 설치
우선 visual studio code를 실행하고 프로젝트 폴더를 등록해 보자.
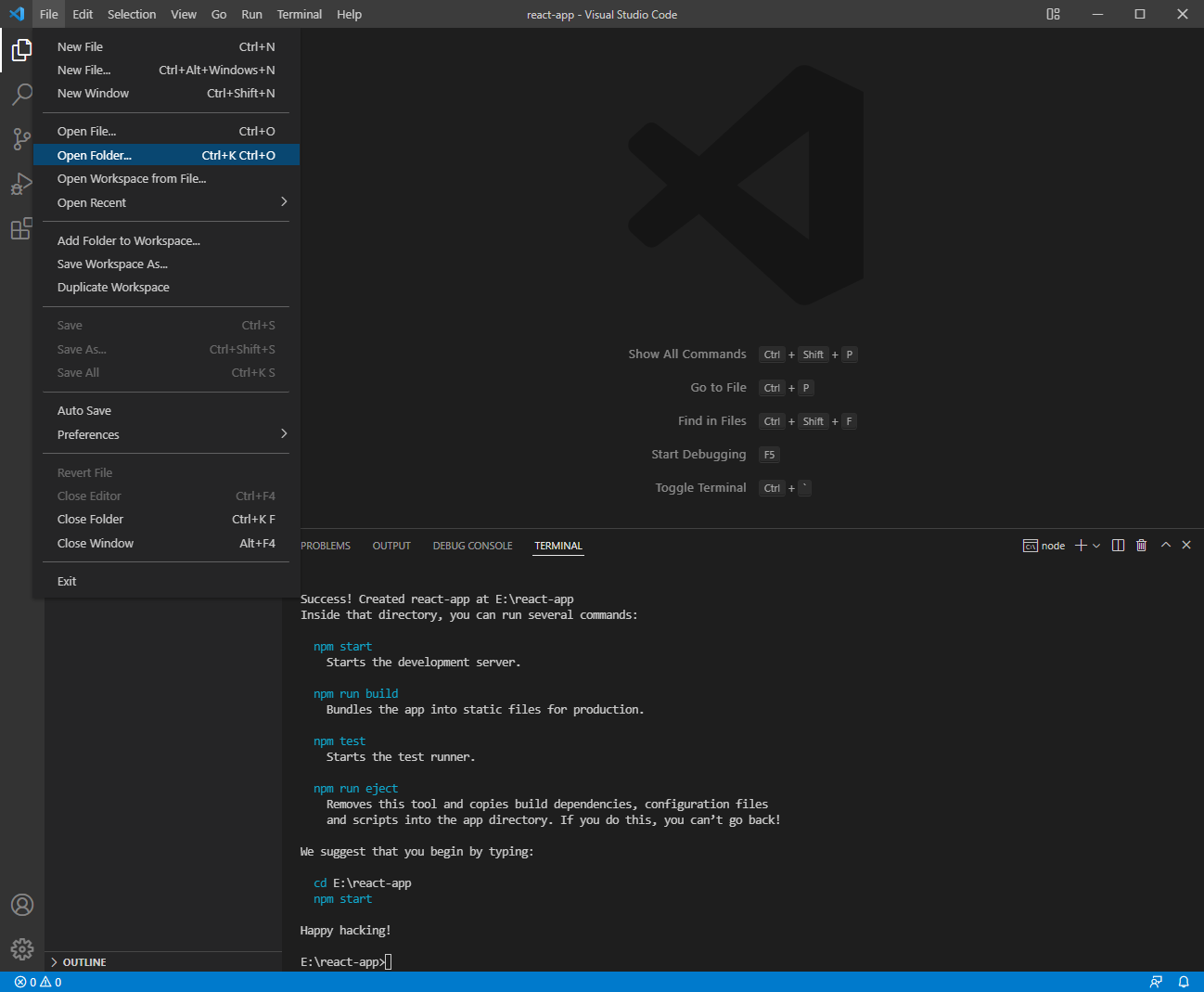
visual studio code를 실행하고 File - Open Folder 선택.

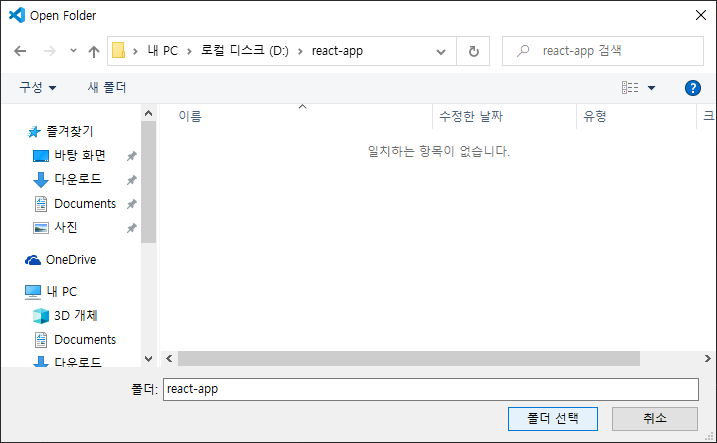
원하는 경로에 영문으로 폴더를 하나 만들어주고 그 폴더를 선택한다.

폴더 선택 버튼을 클릭해준다
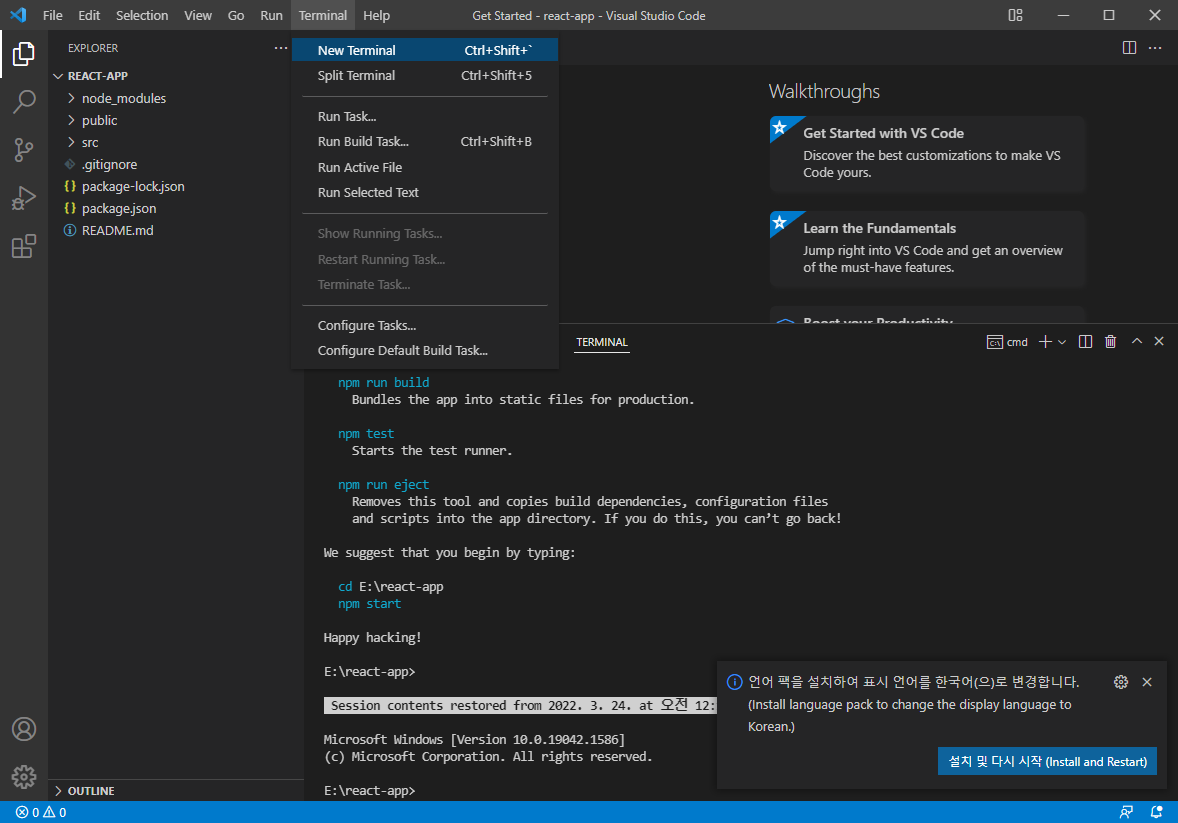
Terminal - New Terminal 선택

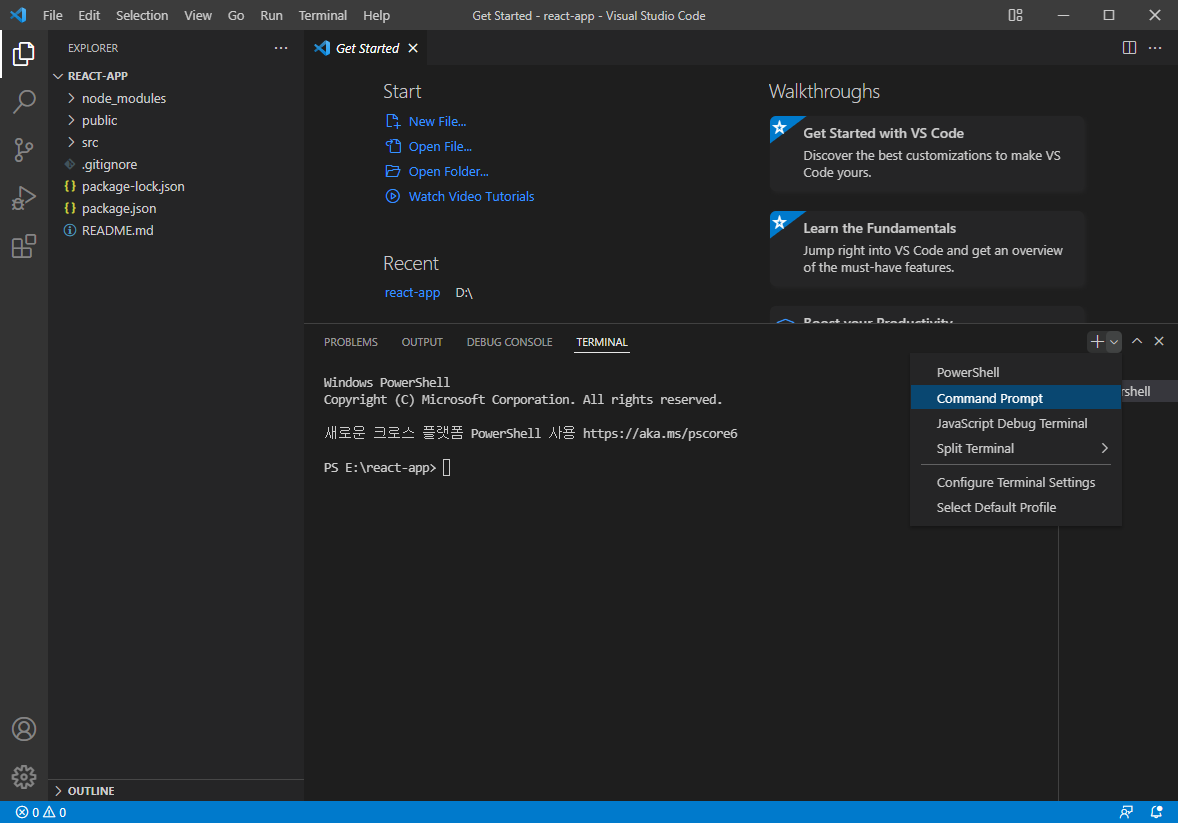
그러면 하단에 터미널이 탭이 열리고, 윈도우라면 powershell 이 실행되어 있을 것이다.
그런데 powershell 은 오류가 많아서 터미널 종류를 바꿔주자.
터미널 탭 우측에 + 옆에 아래 화살표를 눌러서 Command Prompt로 변경한다.

그리고 하단의 명령어 입력.
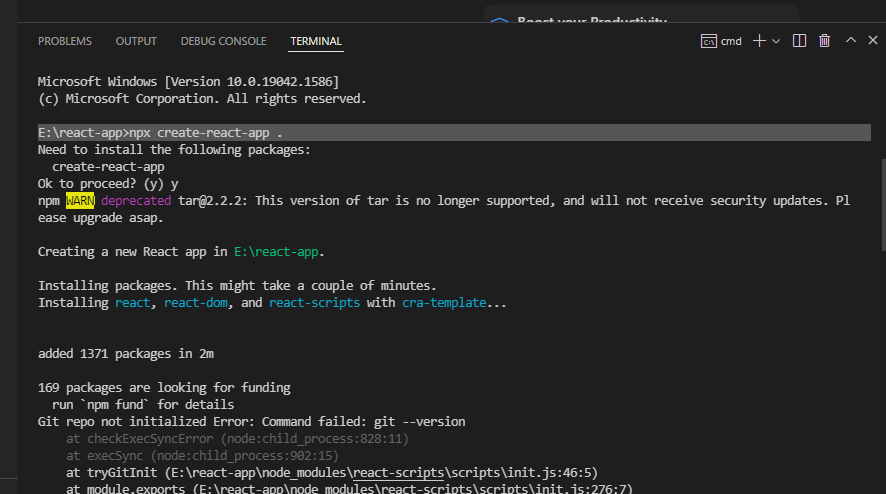
npx create-react-app .
(참로고 . (점)까지 입력해야 한다. 현재 경로에 설치하라는 뜻. 당연히 다른 경로에 설치하고 싶다면 점 대신 경로명을 입력해주면 된다.)
그러면 설치를 진행하겠냐고 물어보는데 y를 누르고 엔터를 처주자.

만약 설치가 안되고
'npx'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다. 라는 에러가 뜨면
visual studio code를 껐다가 다시 실행하면 명령어가 먹을거다.
그래도 안되면 node.js의 문제일 확률이 높으니 우선 컴퓨터 재부팅을 해보고 그래도 안되면 node.js를 재설치 해보자
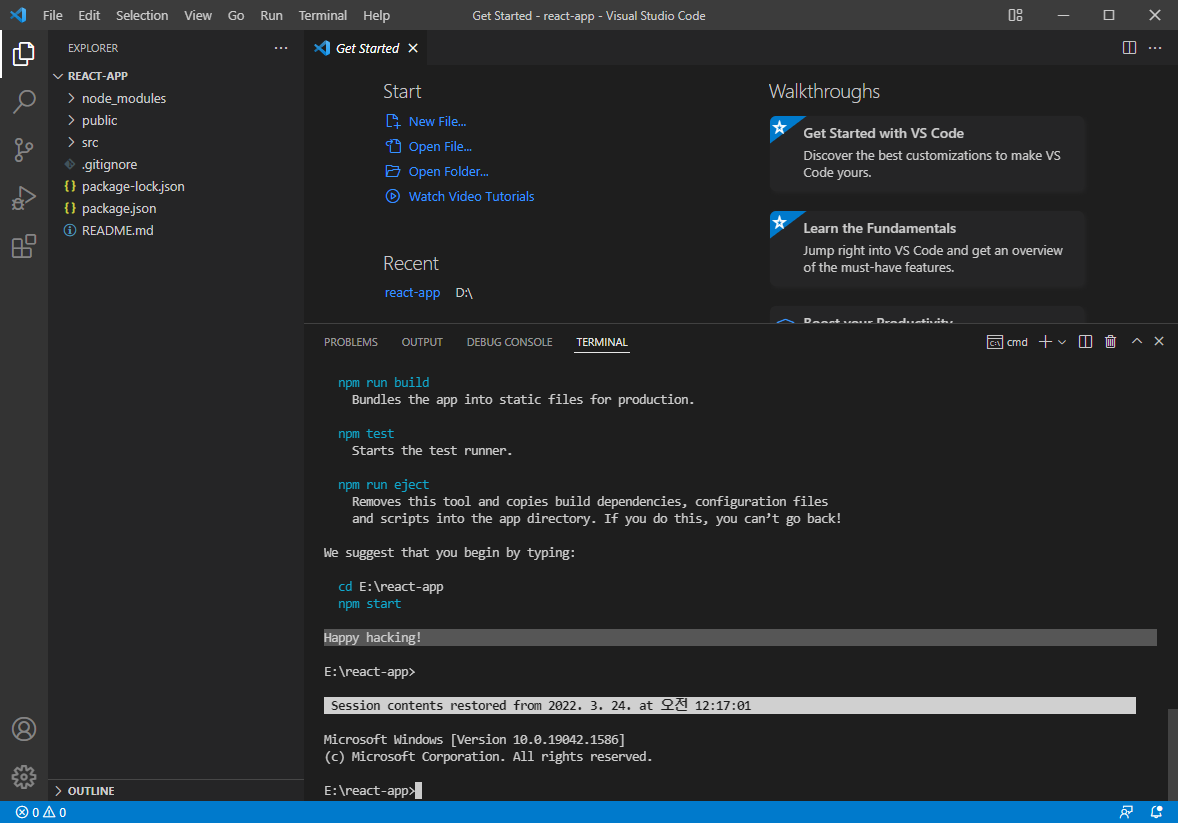
하단 이미지 처럼 Happy hacking! 메세지가 뜨면 설치가 완료된 것이다.

그럼 npm start를 입력하여 제대로 됐는지 확인하자.

그럼 브라우저가 뜨면서

이 화면을 볼 수 있다면 설치가 제대로 완료된 것이다.
다음부턴 리엑트 개발을 어떻게 하는지 알아보자.