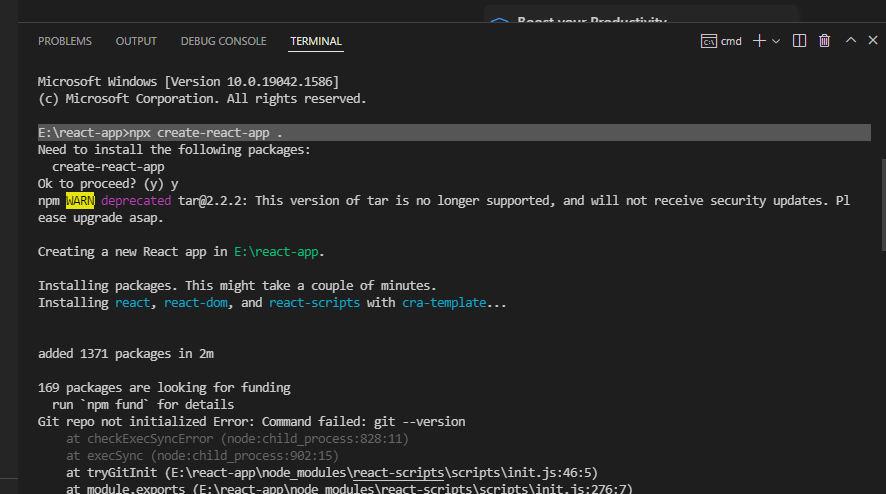
저번 시간에 create-react-app 설치를 끝내고
마지막에 설치 완료가 되었는지 확인하는 차원에서 실행했던 그 화면이 어떻게 나왔나 가볍게 살펴보자.
1. 수정

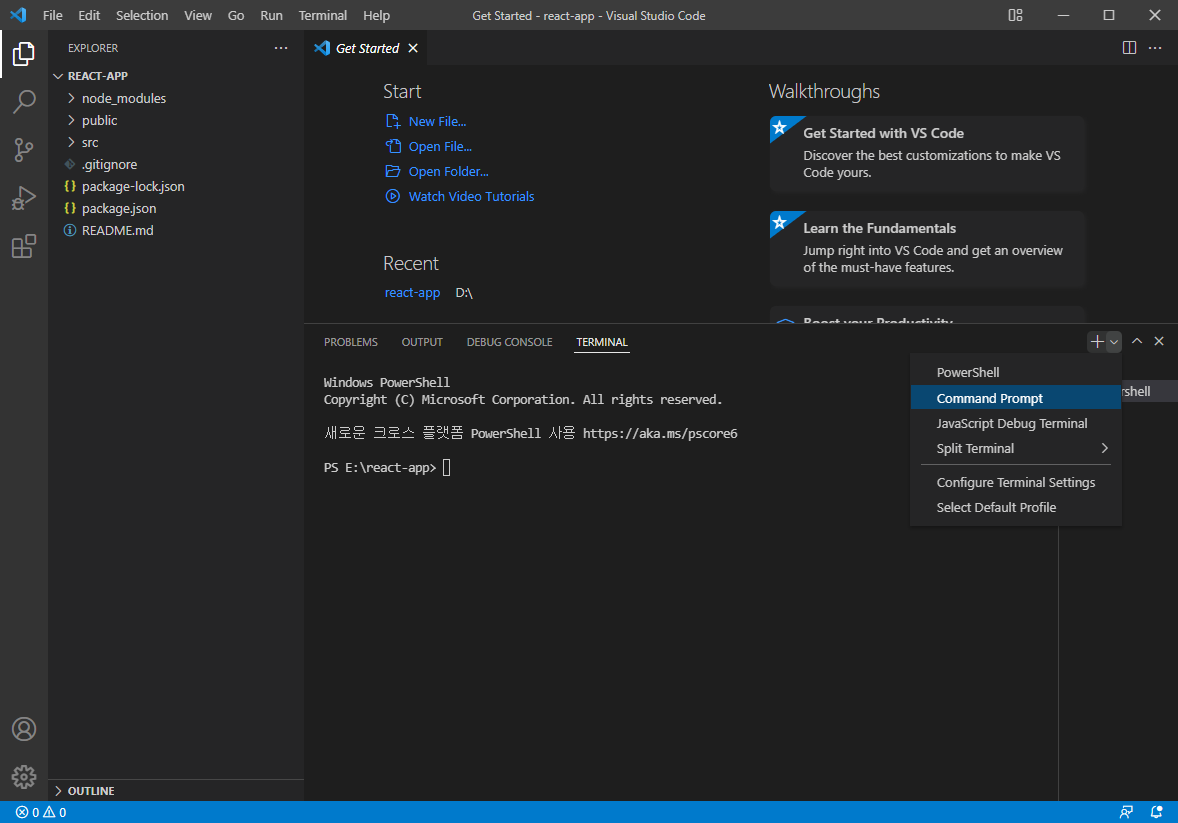
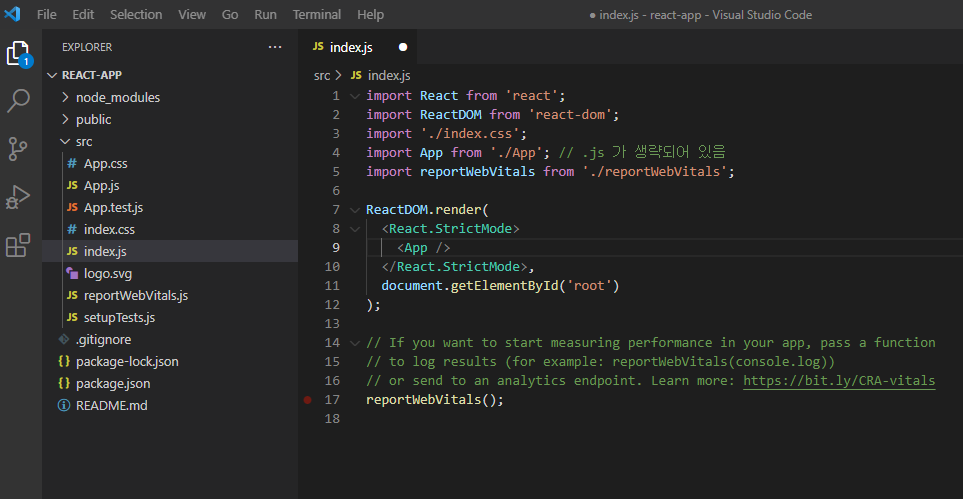
create-react-app 의 구조를 살펴보면 (좌측 폴더 트리)
프로젝트 명 아래에 여러 폴더가 있고, 그 중 src 폴더를 보면..
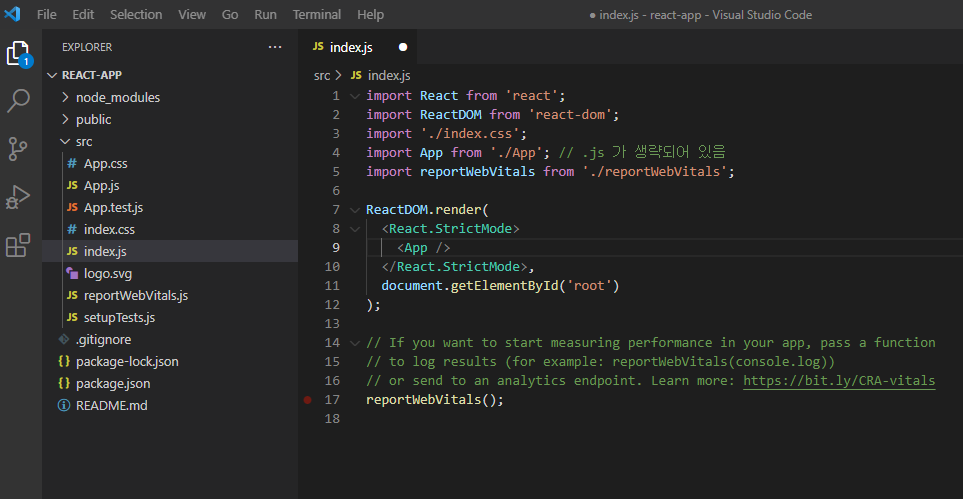
index.js 파일이 있다.
이 파일이 프로그램이 시작되면 자동으로 실행되는 파일로써
프로그램의 입구 라고 보면 된다.
index.js 파일의 소스를 보면,
9라인에 <App /> 라는 테그가 보이는데
이 테그는 4라인데 있는 import App from './App'; 라고 보면 된다.
이걸 하나씩 풀어보면 다음과 같다.
import : 다른 경로의 파일이나 내부 함수등을 참조할 때 사용하는 명령어
App : import 된 파일이 이 페이지에서 사용될 명칭을 말한다. 여기서는 App 이라는 명칭으로 사용하겠다고 선언 한 것이고, 이 명칭이 9라인의 <App /> 인 것.
from './App' : 참조할 파일이 있는 경로. ( 참고로 ./ 는 현재 폴더를 말하고 ../는 현재 폴더의 상위 폴더를 말한다. )
'./App' 는 확장자 .js 가 생략되어 있는 것으로, 해당 파일은 동일한 폴더 내의 App.js 파일을 가르킨다.
React 자체가 새로운 테그를 정의해서 사용하는 언어이므로
App 이라는 테그를 정의해서 사용한 것을 볼 수 있다.
3라인의 ./index.css : 현재 파일의 디자인 관련 내용이 들어있는 파일.
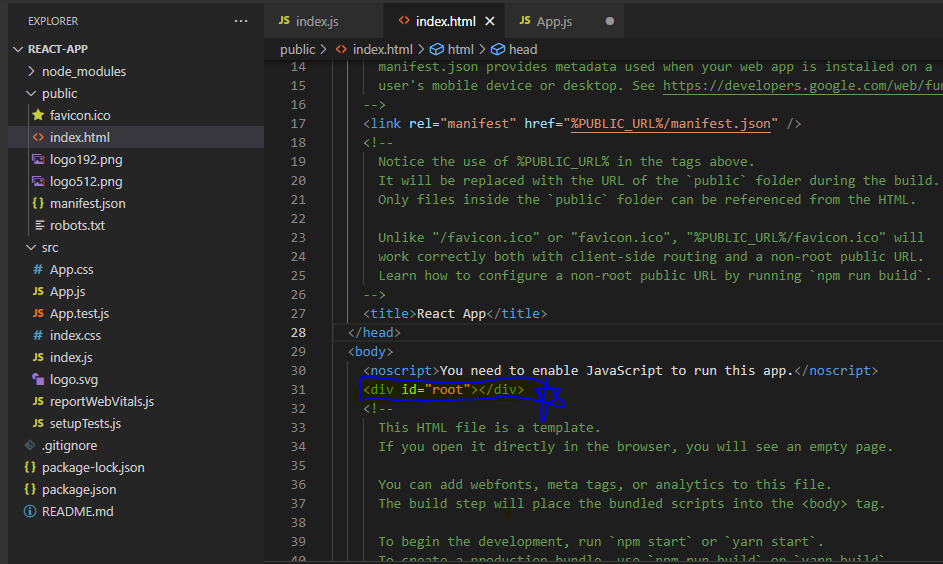
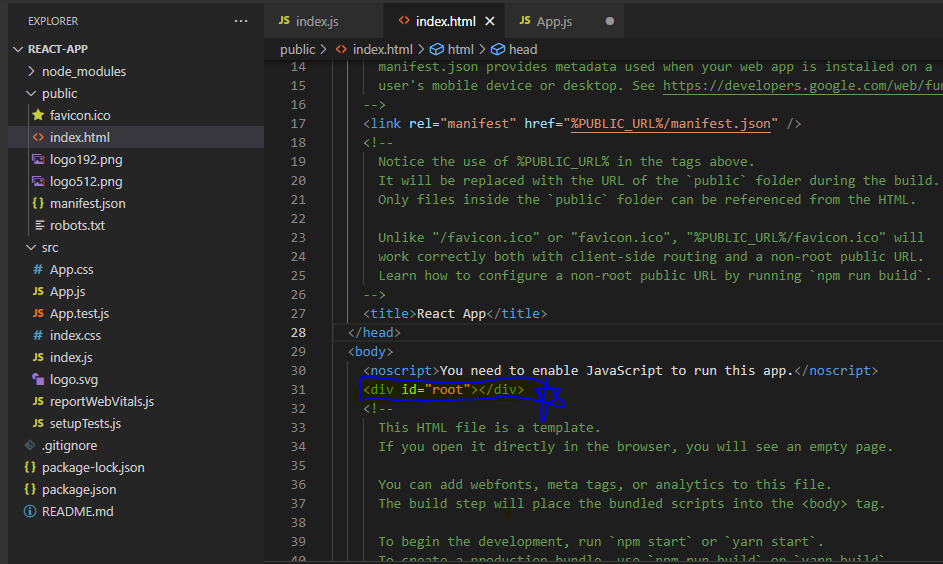
11라인의 document.getElementById('root') : root 라는 아이디에 매핑하라는 뜻으로서,
public 폴더 밑에 index.html 파일에 id="root" 가 존재하며, 이 테그에 매핑한다는 뜻이다.

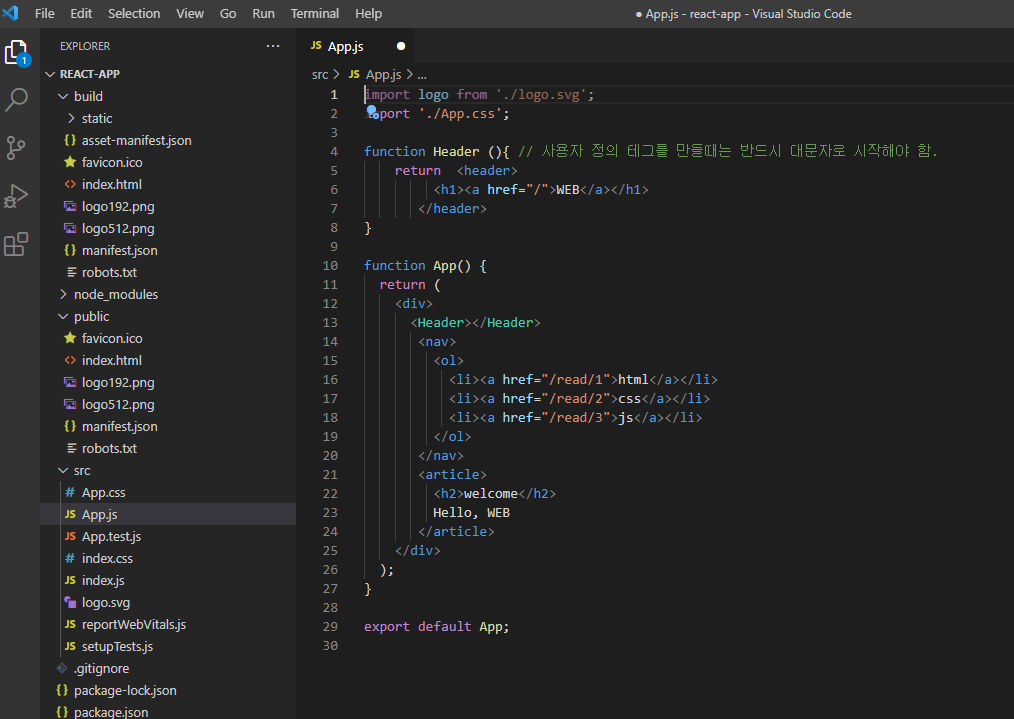
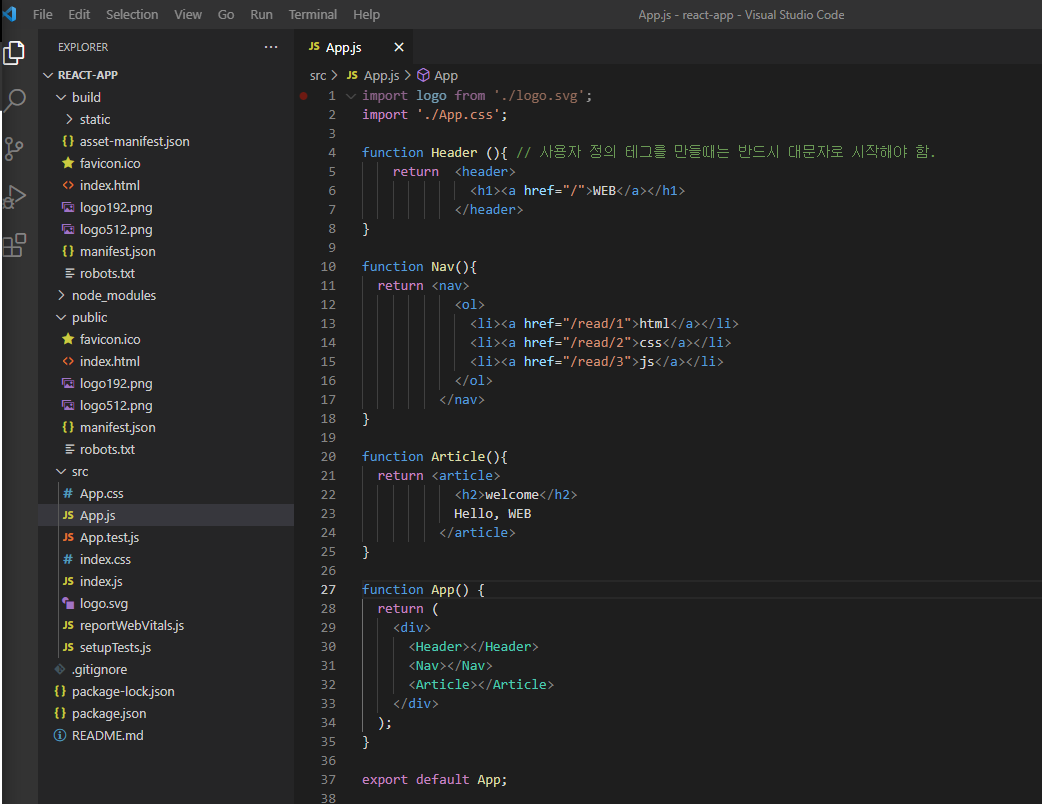
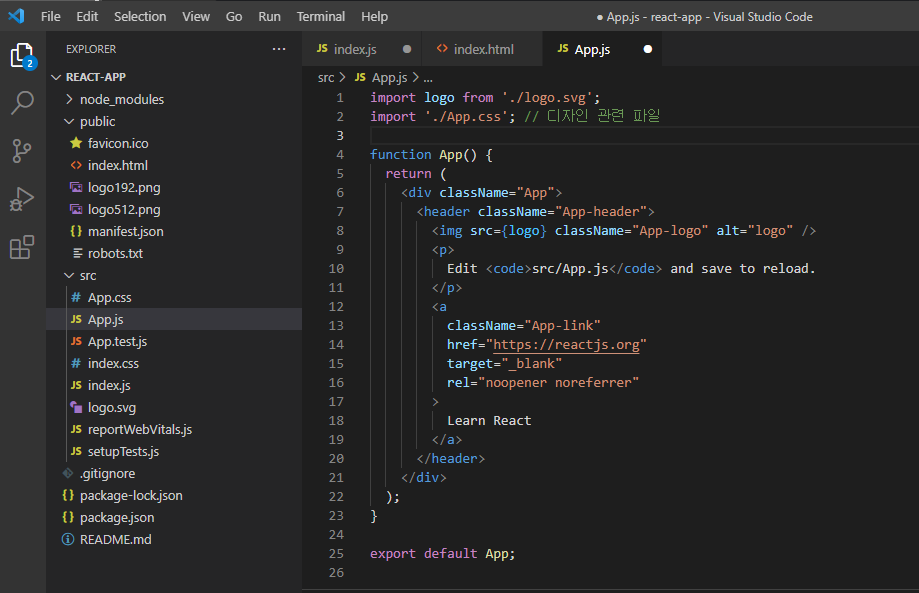
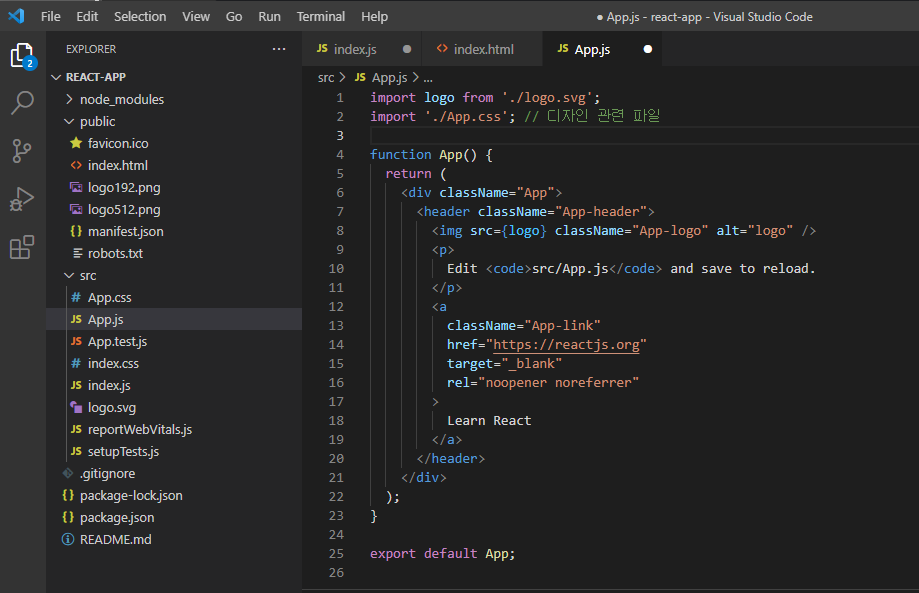
그럼 App.js 파일은 뭔지 들여다보자.

App.js 파일의 6라인~21라인이 index.js에 참조 된다는걸 알 수 있다.
만약 해당 라인을 내 마음대로 수정한다면, 나중에 화면을 띄웠을 때 수정된 화면을 볼 수 있을 것이다.
4번라인 function App() 을 보다시피 함수로 호출되는 형태인가보다.. 하고 추측해 본다.
2라인의 ./App.css : 해당 페이지의 디자인 부분 코딩이 포함된 파일
2. 배포
배포는 command line 에서 명령어 타이핑으로 할 것이다.
우선 기존에 npm start 를 해서 서버가 계속 동작중인 상태라면 서버를 종료해주자.
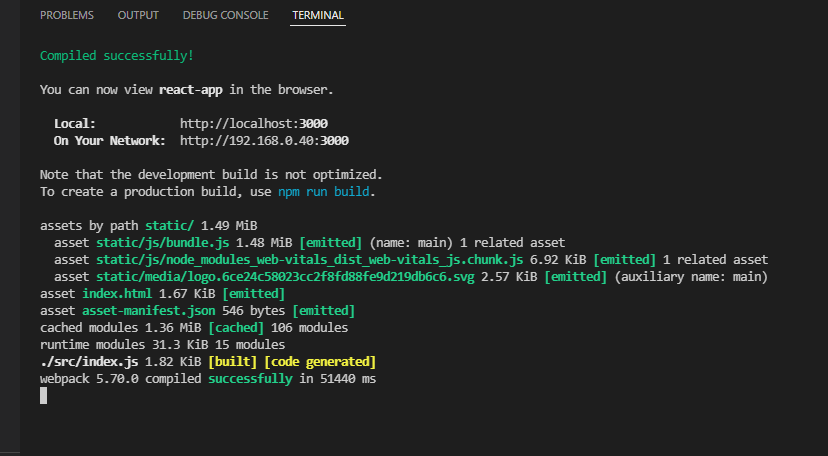
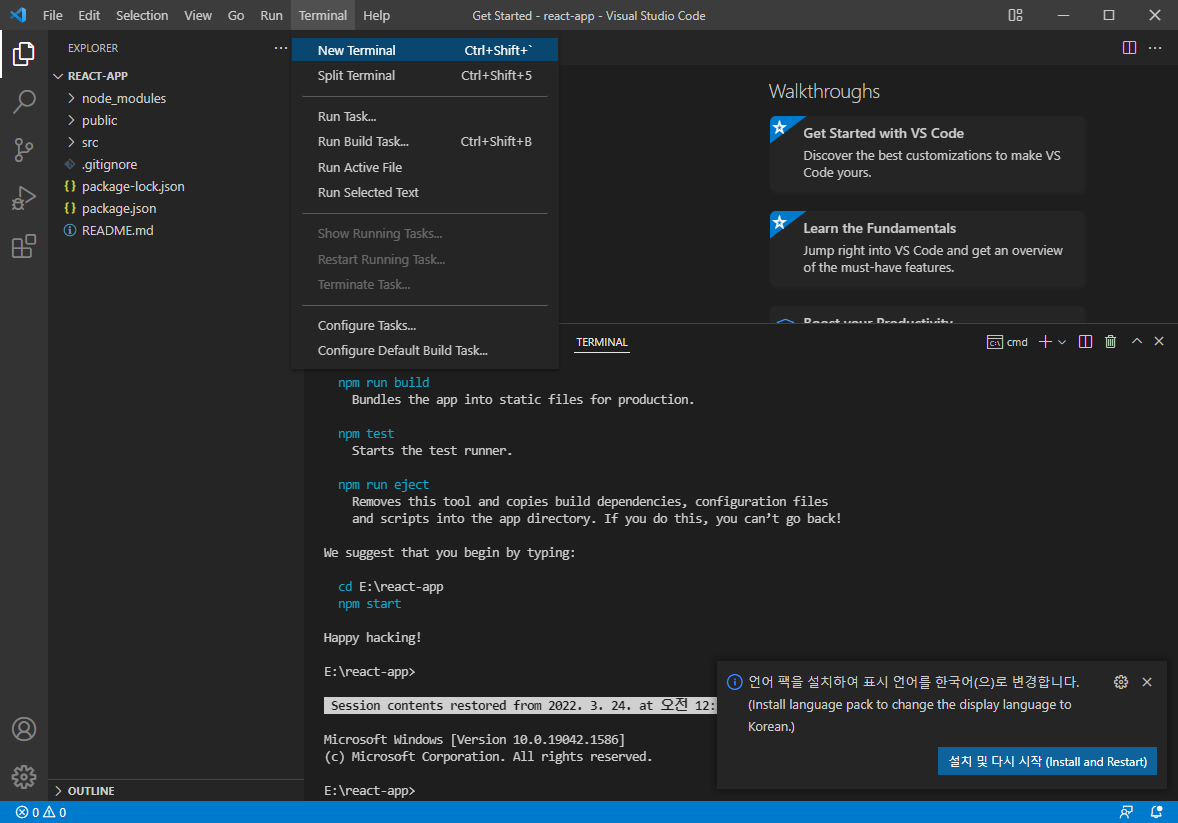
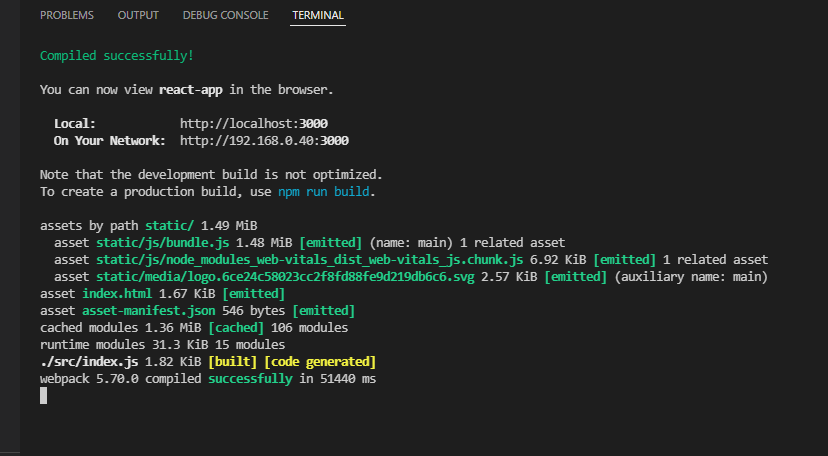
터미널이

이 상태일텐데
ctrl+c 를 누르면 서버를 종료할 수 있다.

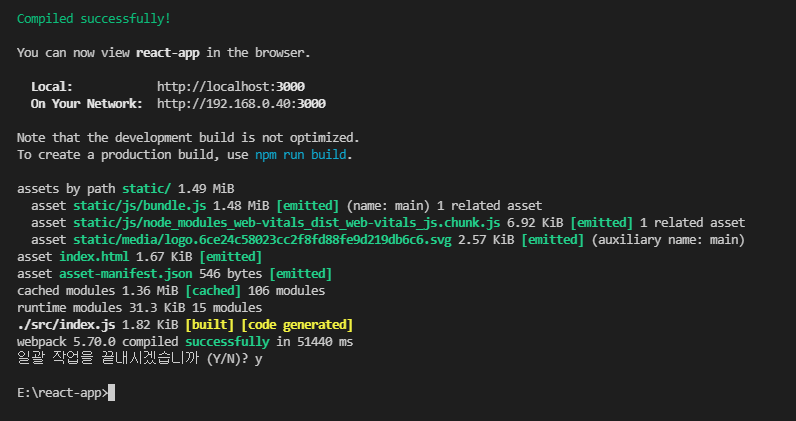
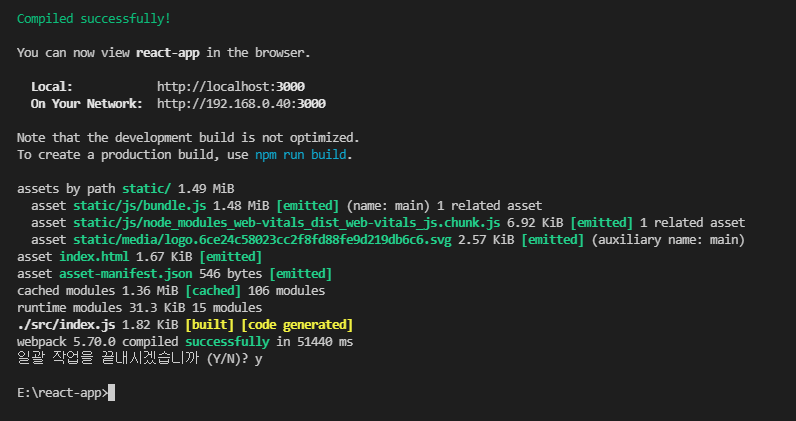
나는 컨트롤+c를 눌렀더니 일괄 작업을 끝내시겠습니까? 라는 메세지가 떠서 y를 눌렀다.
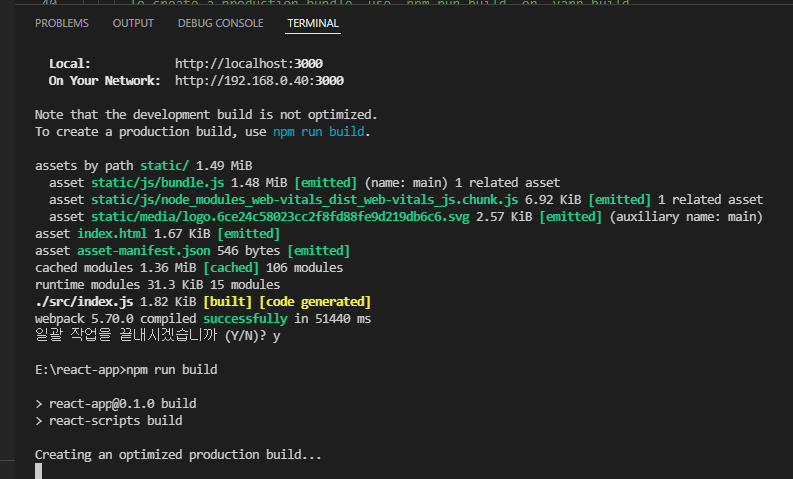
서버가 종료되었다면 npm run build 를 입력하여 소스를 빌드한다.

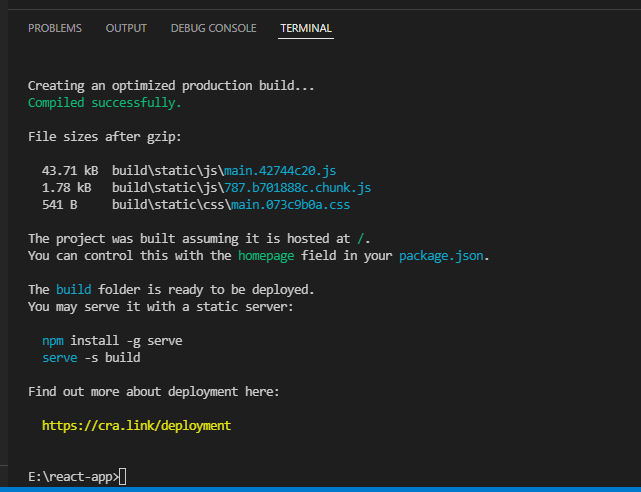
현재 빌드중...

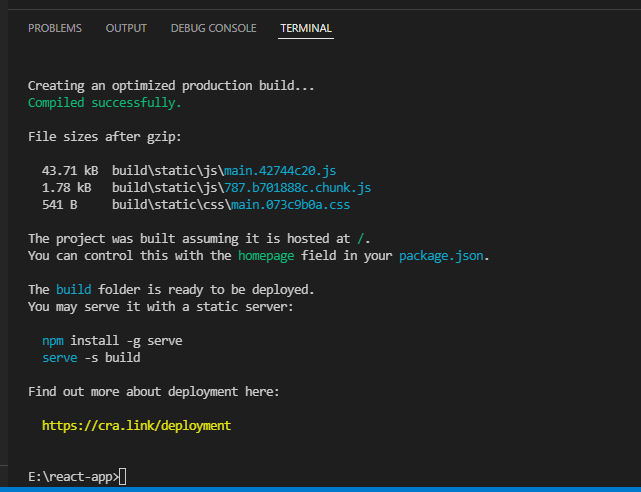
빌드가 완료된 모습..
빌드가 완료되면 좌측 프로젝트 트리에 build 폴더가 생성된다.
그 안의 index.html 파일을 확인해 보면 html 테그가 일렬로 쭉 나열되어 있는걸 확인할 수 있다.

이건 배포용 파일은 가독성에 신경쓸 필요가 없으므로 용량을 최대한 줄이는데 초점을 맞춰 개행과 같은 공백을 없앤 것이다.
그럼 이제 빌드 된 파일을 실행해 보...기 전에 한가지 알아야 할 게 있다.
아까 빌드할때 나온 메세지를 살펴보면
The build folder is ready to be deployed.
You may serve it with a static server:
npm install -g serve
serve -s build
라는 메세지가 있다. 위에 빌드가 완료된 이미지에서도 확인 가능하다.
serve -s build 라는 명령어를 통해 실행할 수도 있다고 알려주고 있다.
여기서 serve 는 웹서버이고, -s 는 사용자가 어떤 경로로 들어오건 index.html 을 실행해주겠다는 것이고,
build는 build 폴더에서 실행하겠다 라는 뜻.
serve는 node.js 로 만들어진 어플리케이션이므로 간편하게 실행할때는 npx 명령어를 사용할 수 있다.
npx serve -s build 명령어를 입력해보자.

명령어를 입력했더니 serve가 설치되지 않았으니 설치할거냐는 메세지가 보이고, y를 눌러 설치해주었다.
그 후 하단에 접속 가능한 경로가 나타났다.
위 경로로 들어가보면 배포된 페이지가 잘 뜨게 된다!